Da mein Tweet
so viel Interesse auf Twitter erregt hat, zeige ich euch hier, wie man eine Webseite mit ASP.NET Core 5, Xamarin.Forms 4.5.0.356 und der Bibliothek Ooui erstellt
Website written completely in #Xamarin.Forms, #AspNetCore and #OOUI this was freaking easy! Thanks to @praeclarum and @jsuarezruiz for the library and commits! I was shocked how easy it is to do this! @davidortinau pic.twitter.com/AJNPrjxKRf
— Christian Agredo (@Agredo10) 1. Mai 2021
Das Projekt
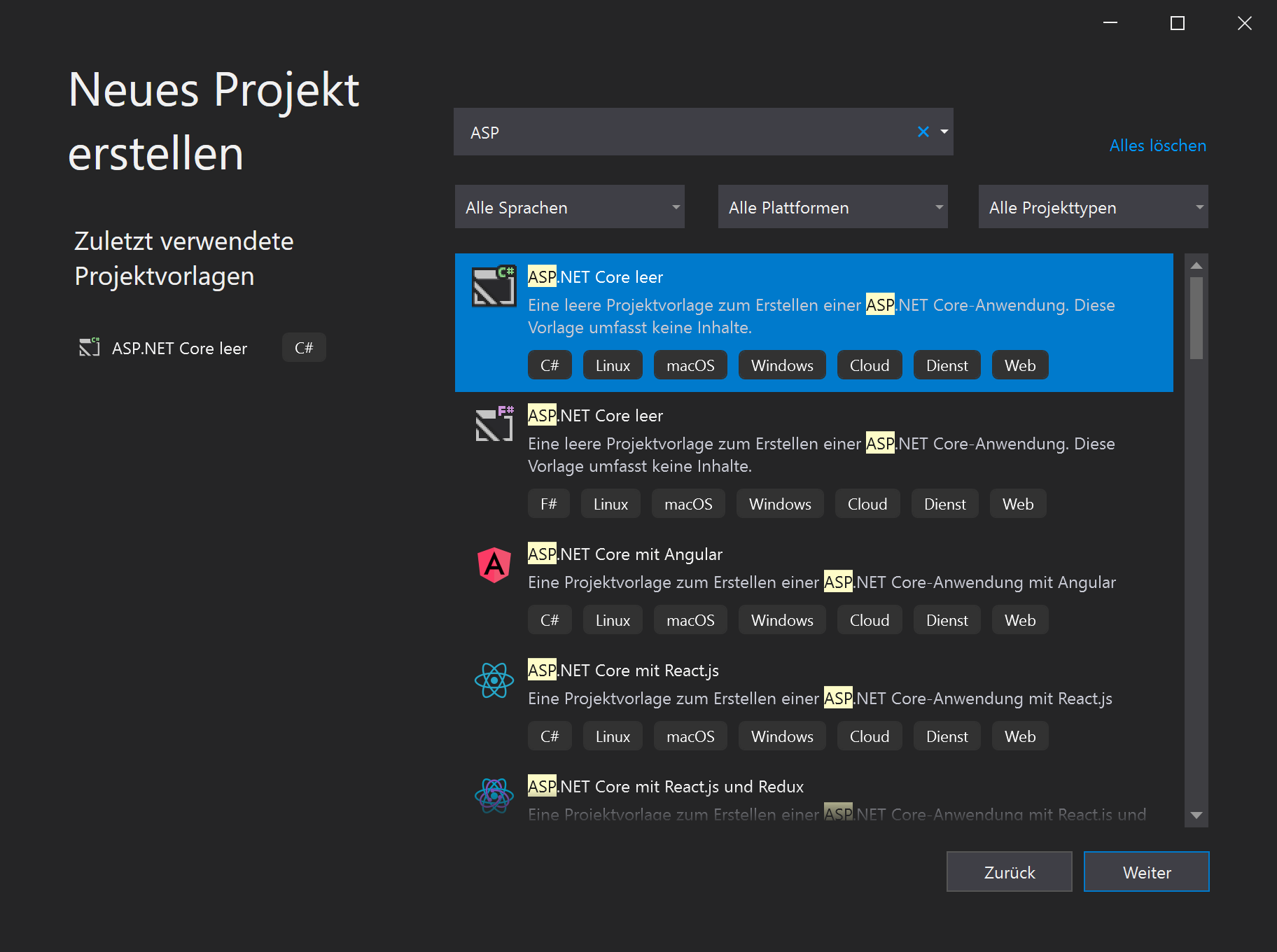
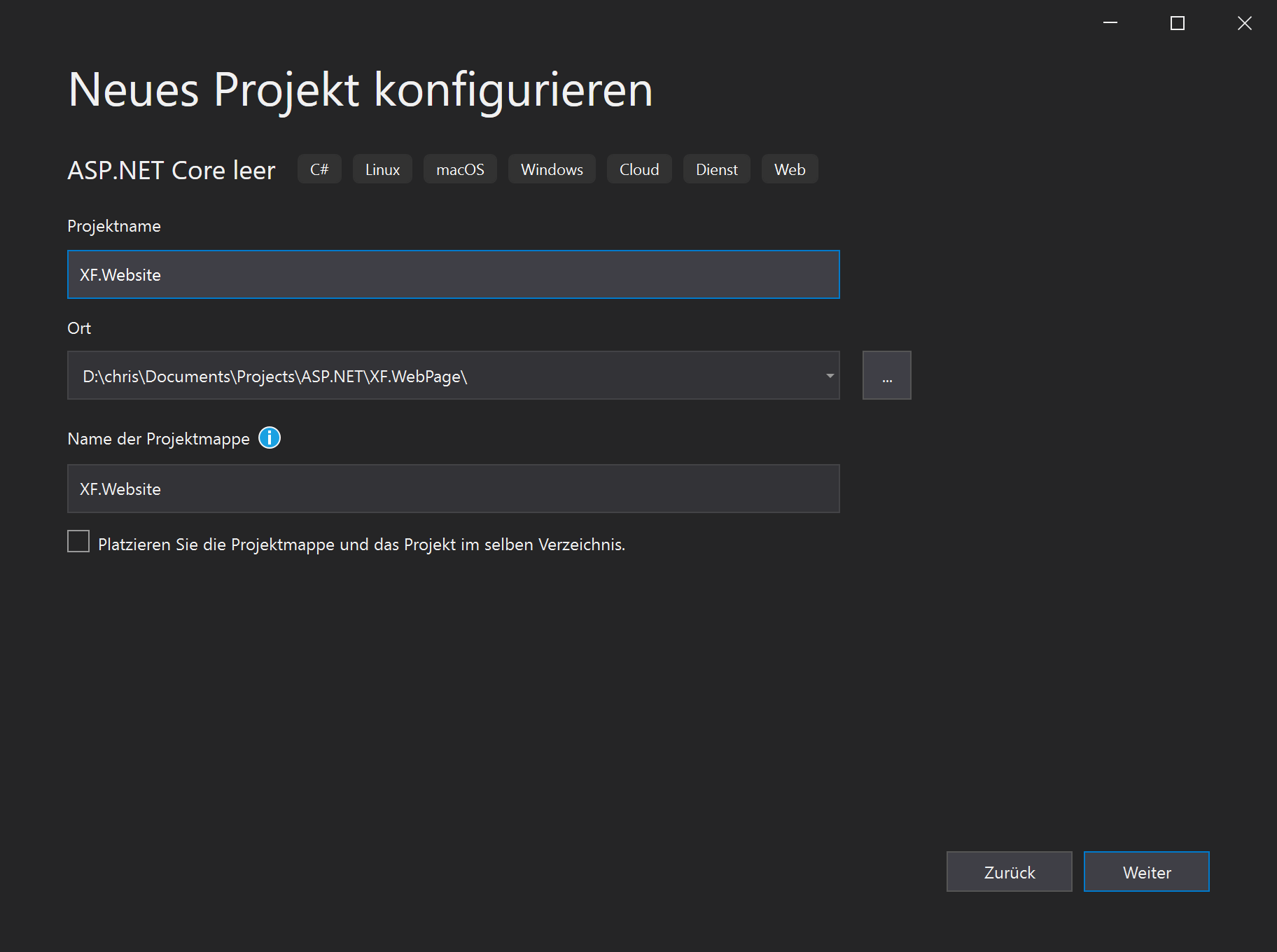
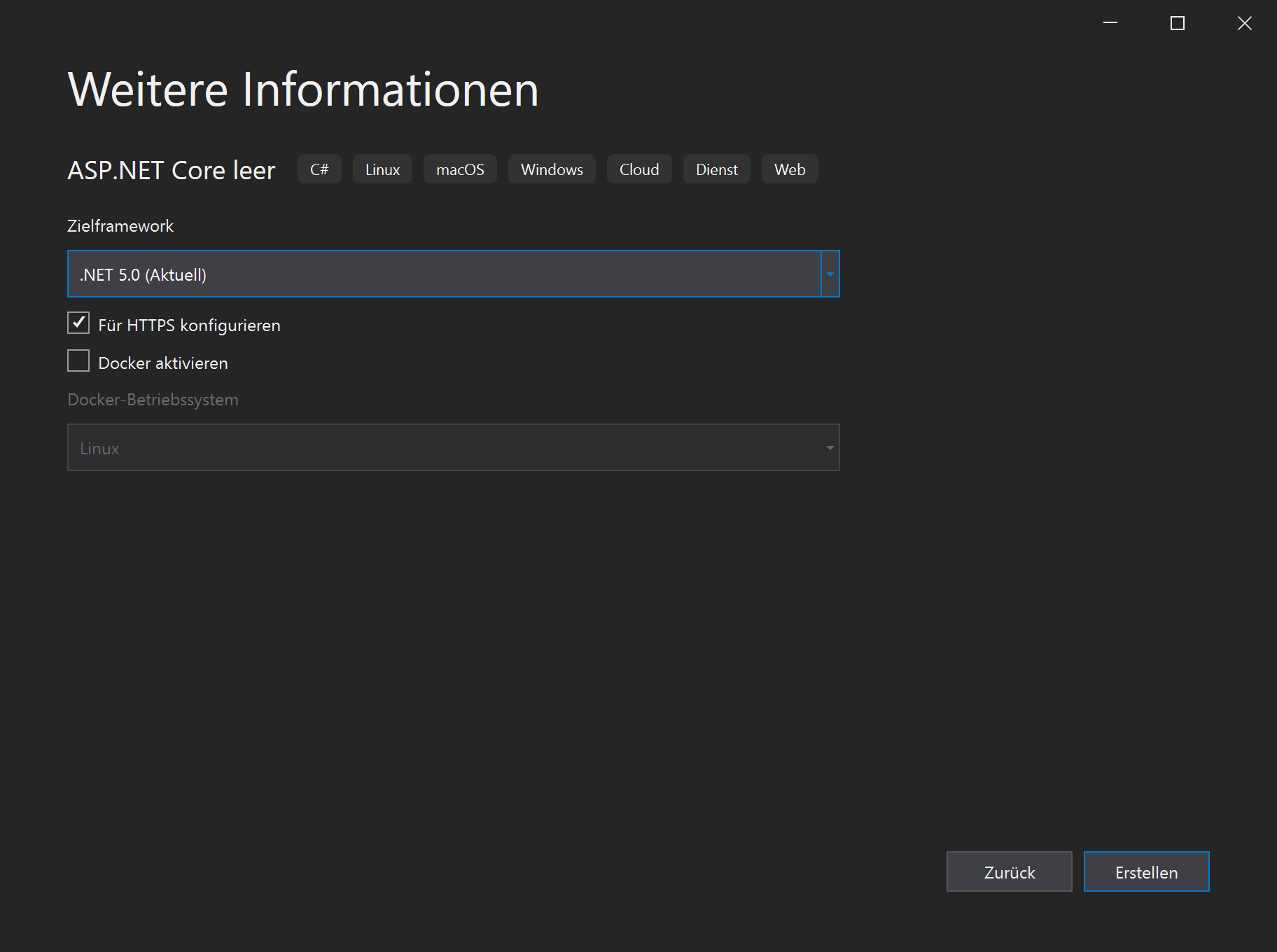
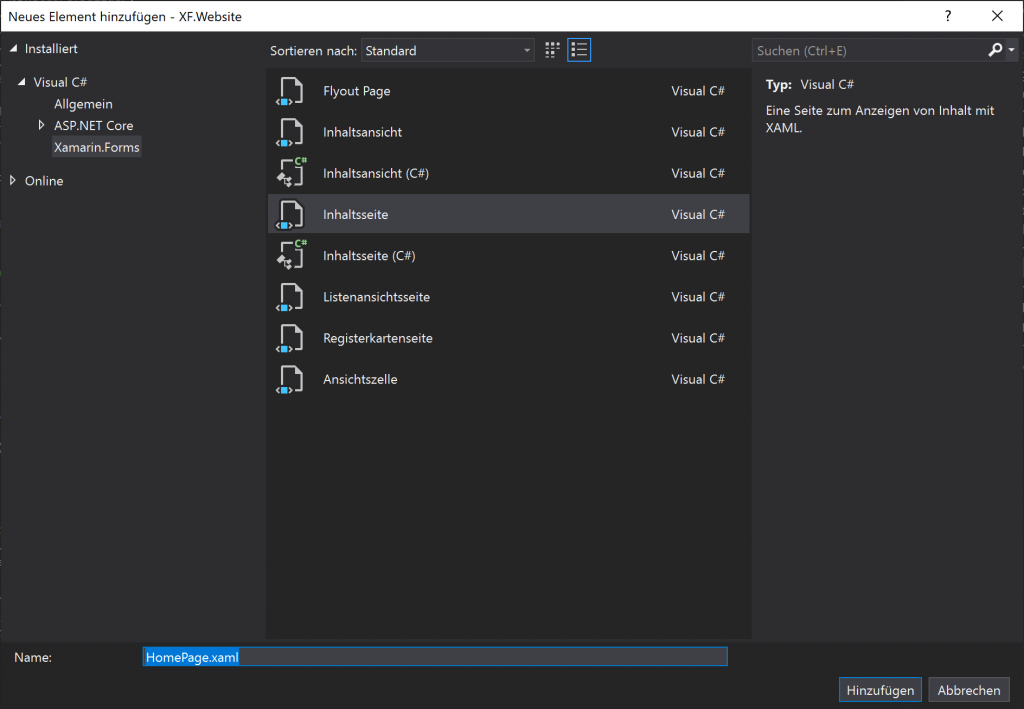
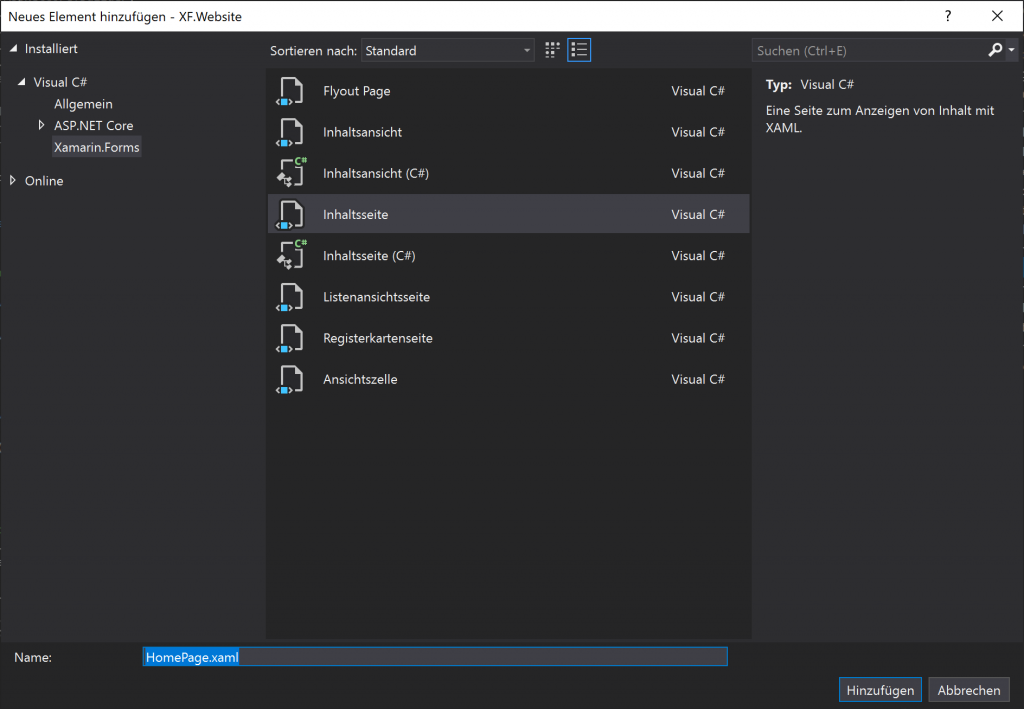
Erstellt ein ASP.NET Core 5.0 Projekt mit Visual Studio und gebt dem Projekt einen Namen und Pfad und stellt .Net 5 als Zielframework ein.


Nuget Packages
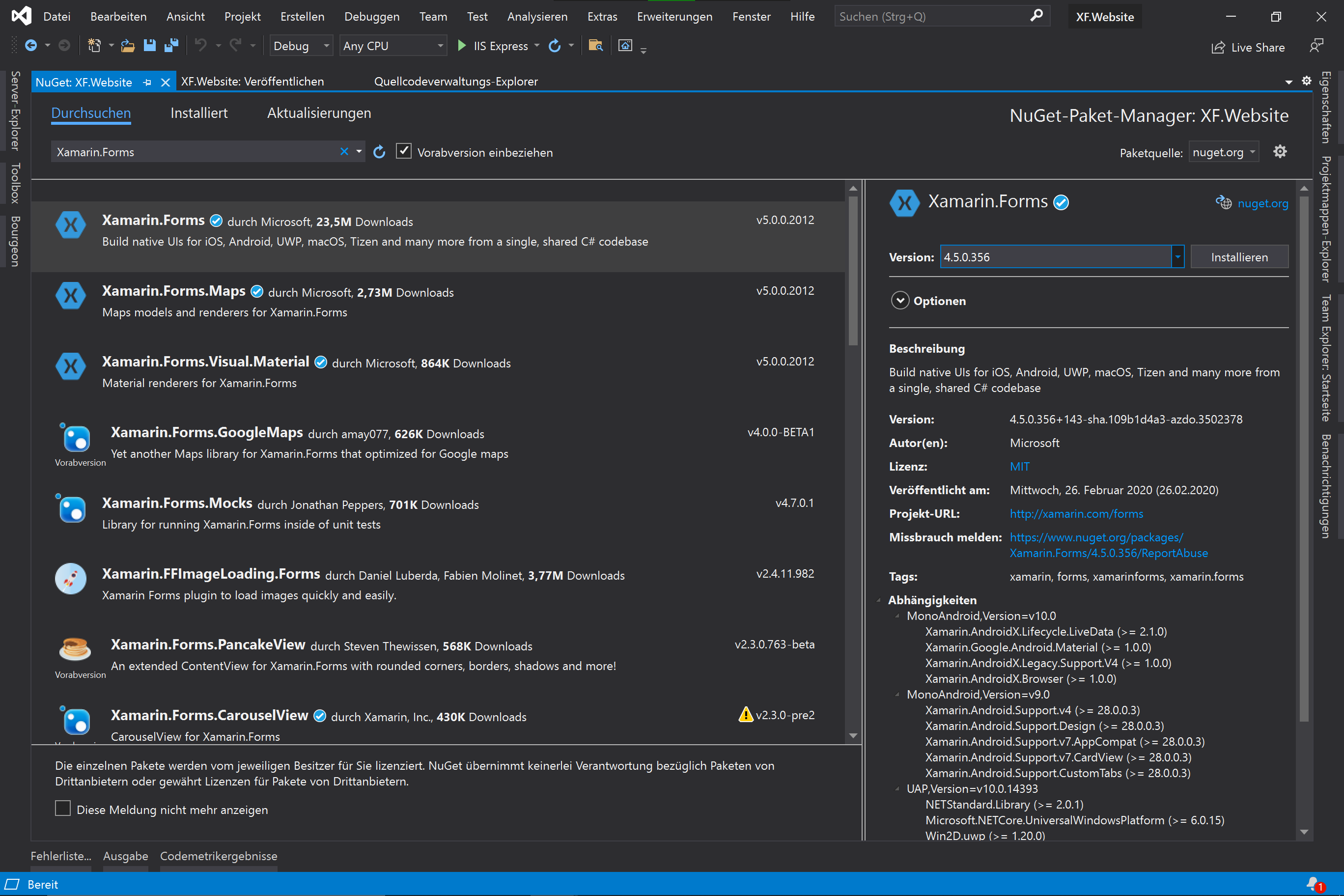
Damit ihr die Webseite aus einer Xamarin.Forms Seite generieren könnt, braucht ihr die Ooui Bibliothek und Xamarin.Forms. Die ASP.Net Core 5 Pakete sollten bereits installiert sein. Zuerst installiert die Xamarin.Forms version 4.5.0.356
Code
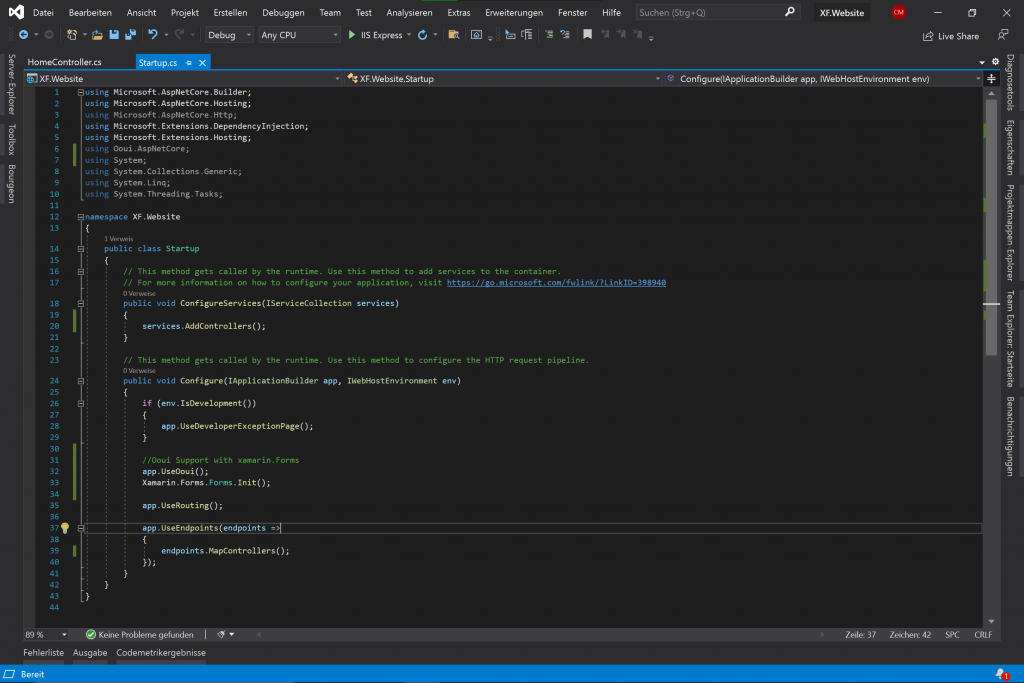
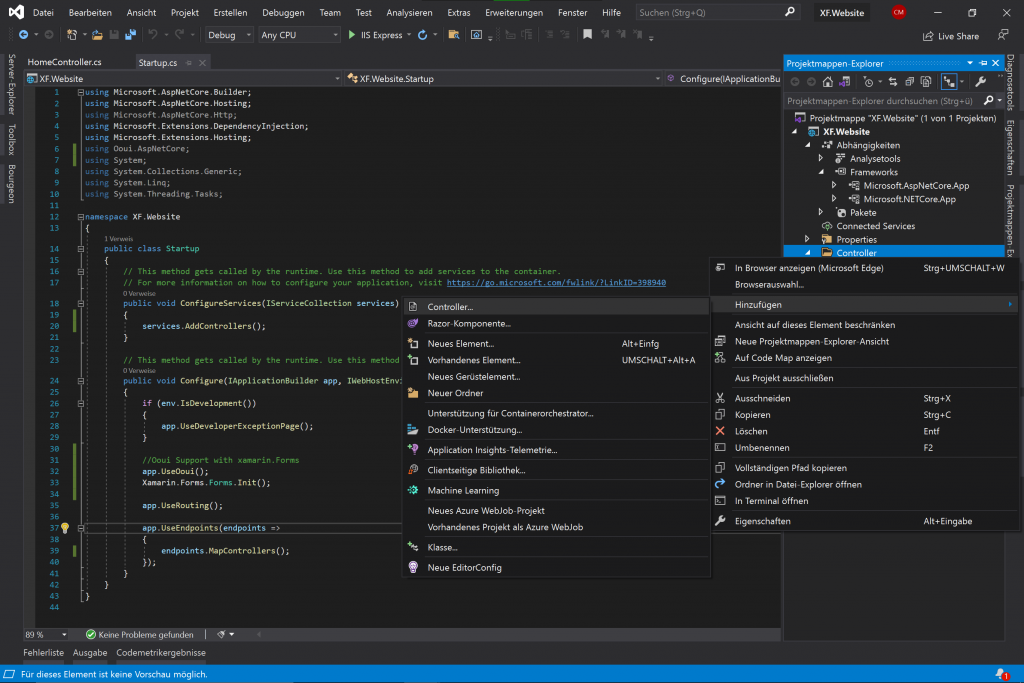
Nun muss das ASP.NET Core Projekt angepasst werden. Dazu muss in der Startup.cs in der Configuration Methode die Zeilenapp.UseOoui(); Xamarin.Forms.Forms.Init();



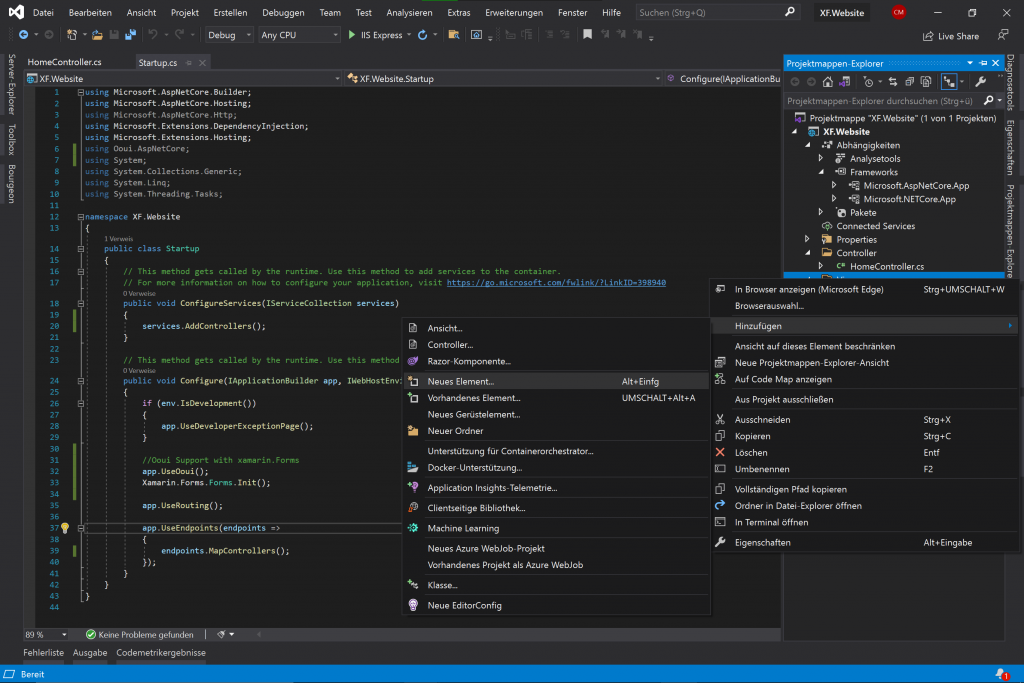
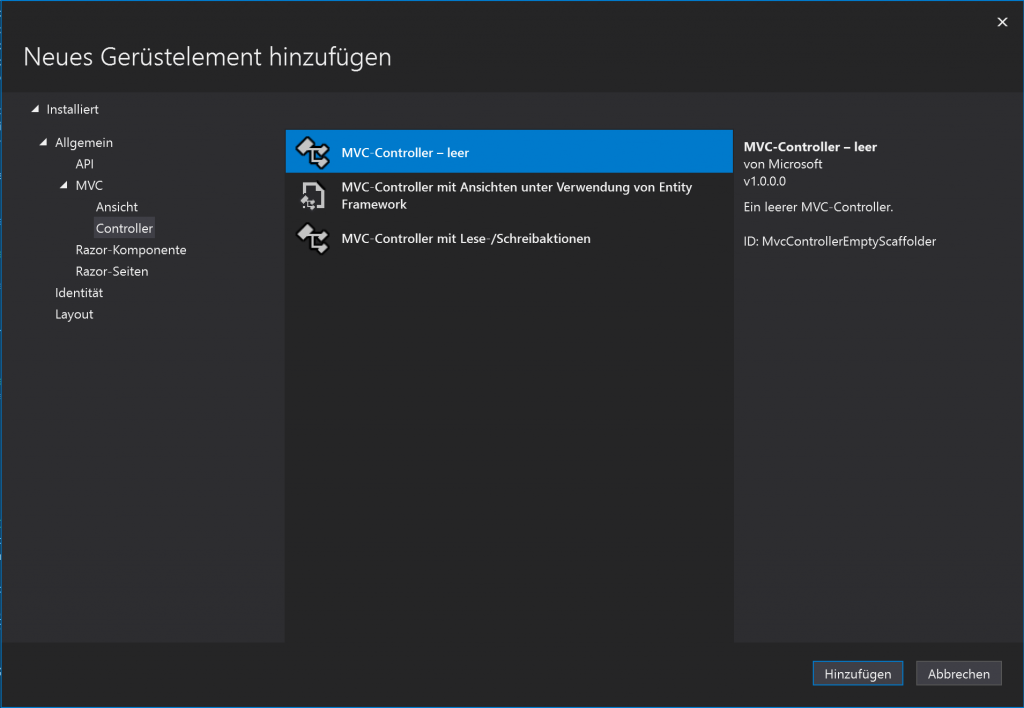
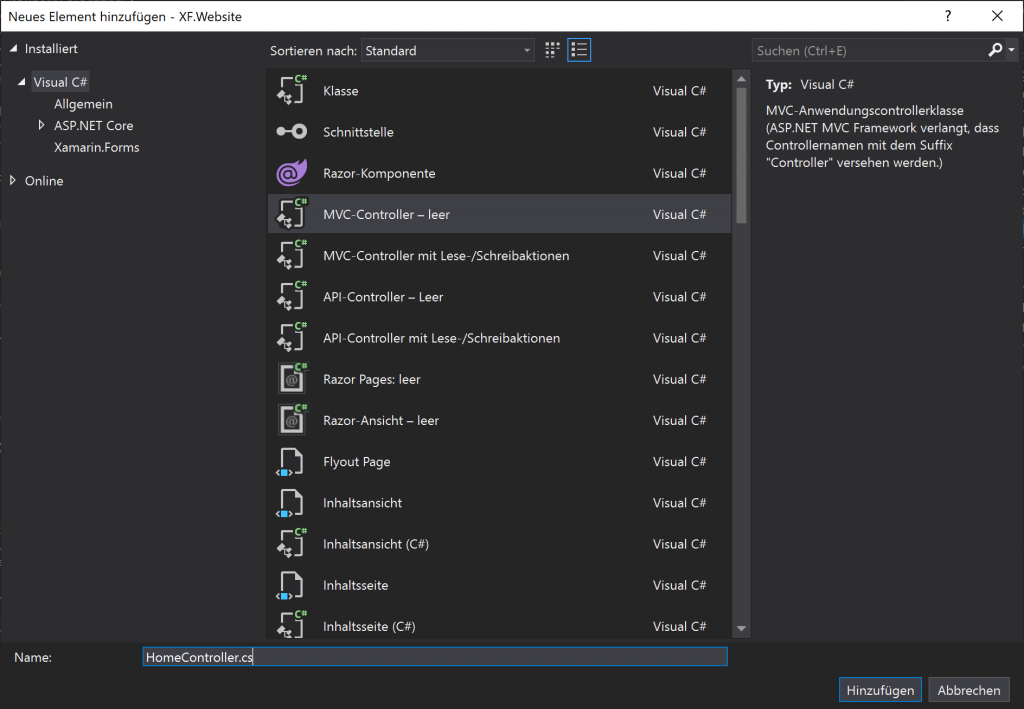
Controller Hinzufügen.
Damit diese Seite nun aufgerufen wird, wird ein Controller hinzugefügt. Dazu muss die Startup.cs noch mal editiert werden. Fügt der Methode ConfigureServices die folgende Zeile hinzu:public void ConfigureServices(IServiceCollection services) { services.AddControllers(); }
app.UseEndpoints(endpoints =>
{
endpoints.MapControllers();
});




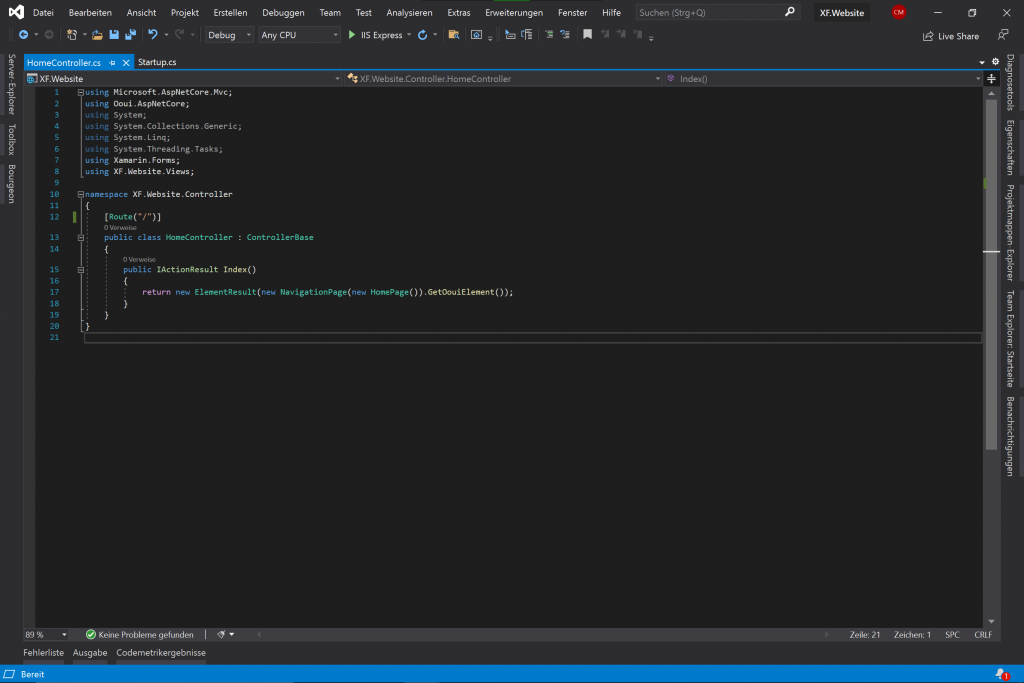
Lasst dem hinzugefügten Controller von ControllerBase erben, fügt Route(„/“) hinzu und Index muss ElementResult() zurückgeben. [Route(„/“)]
[Route(„/“)] public class HomeController : ControllerBase { public IActionResult Index() { return new ElementResult(new NavigationPage(new HomePage()).GetOouiElement()); } }

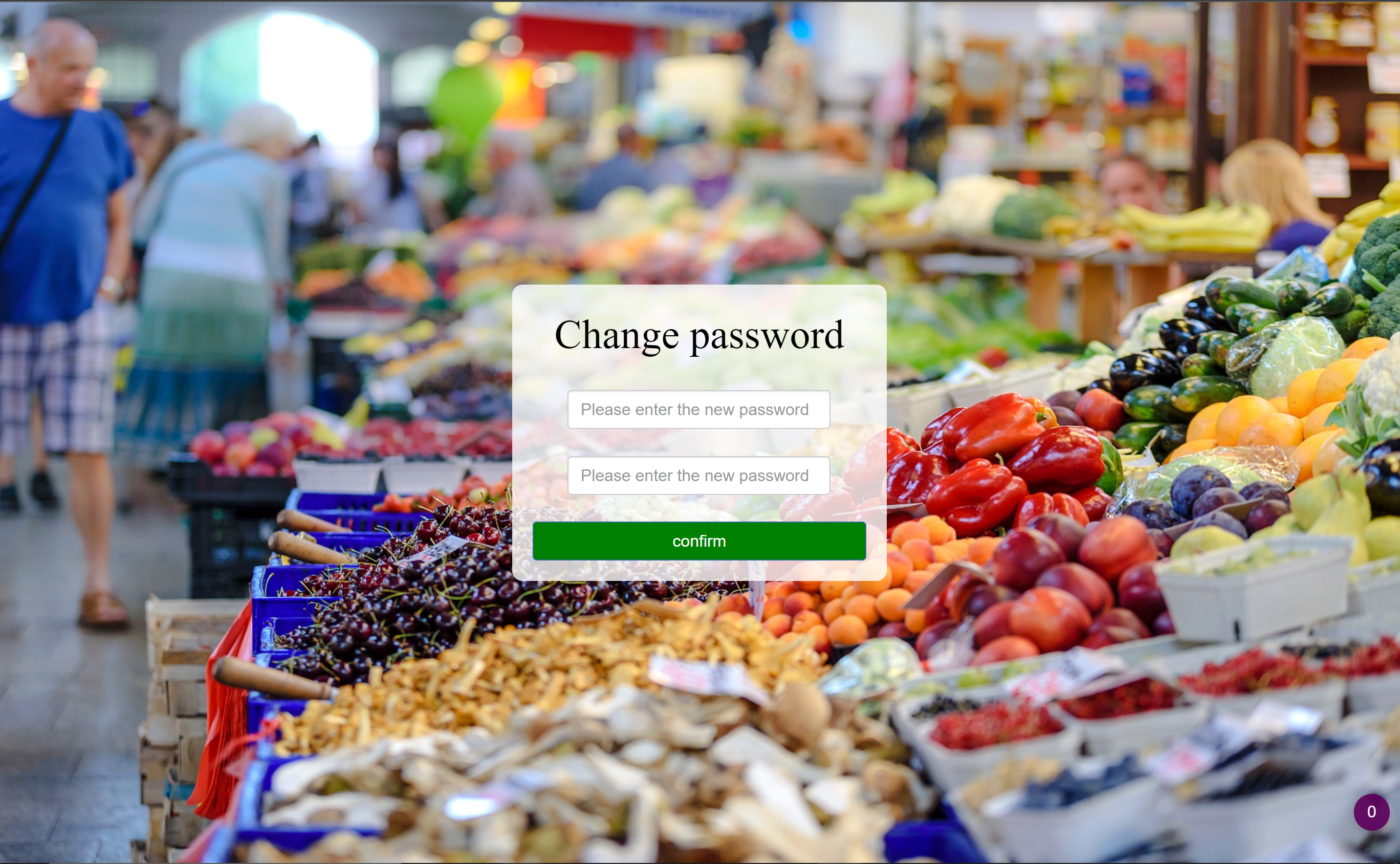
Starten

Fazit
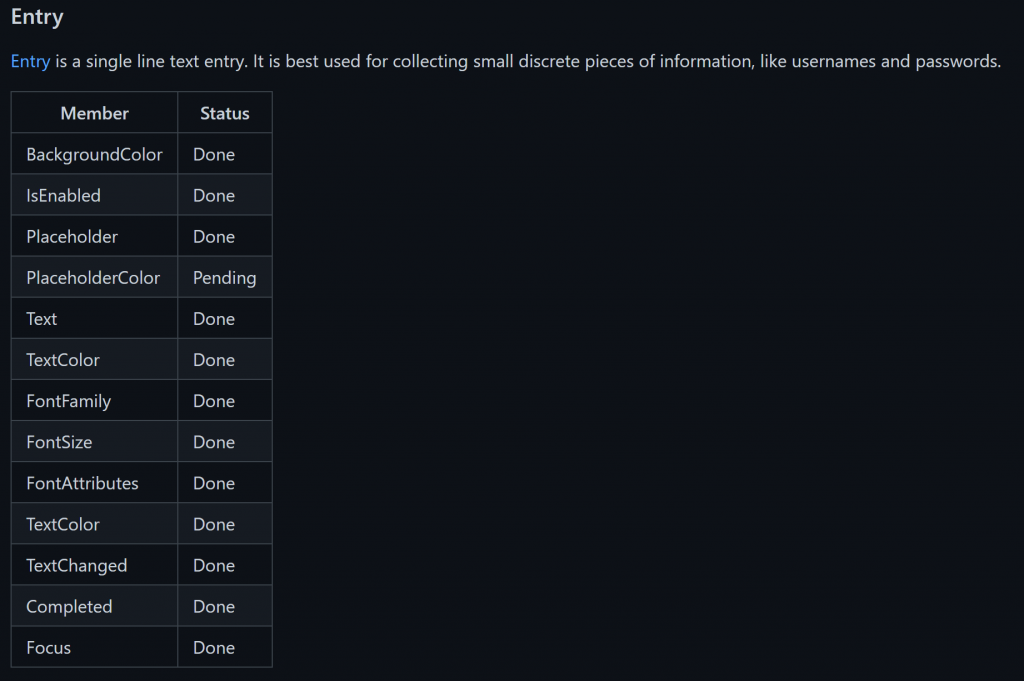
Ooui ist momentan noch im beta stadium, dennoch ist es möglich ansehnliche Seiten zu gestalten. Natütlich funktioniert nicht alles. Was unterstützt wird und was noch nicht könnt ihr hier sehen. Z.b. unterstüzt das Entry folgende Properties.